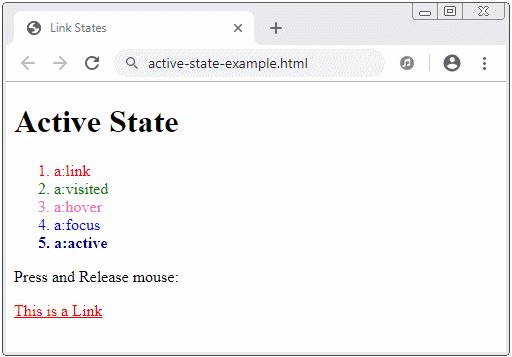
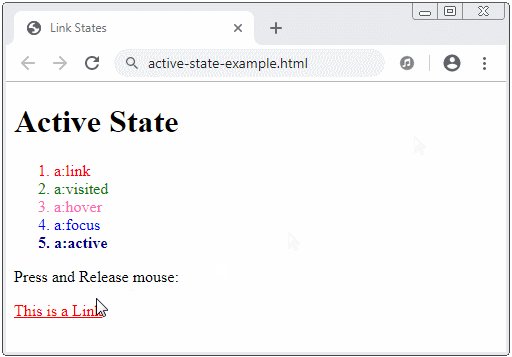
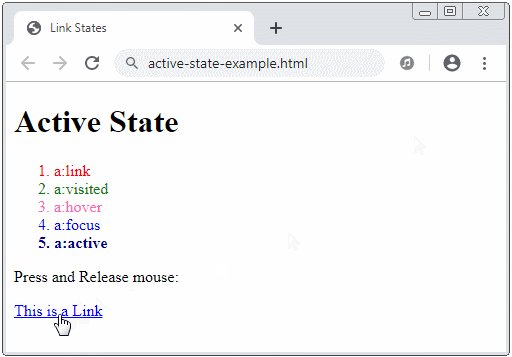
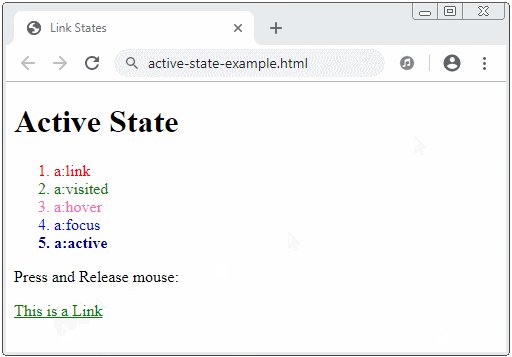
How do I use the hover, active, and focus pseudo-classes to format links? - Web Tutorials - avajava.com

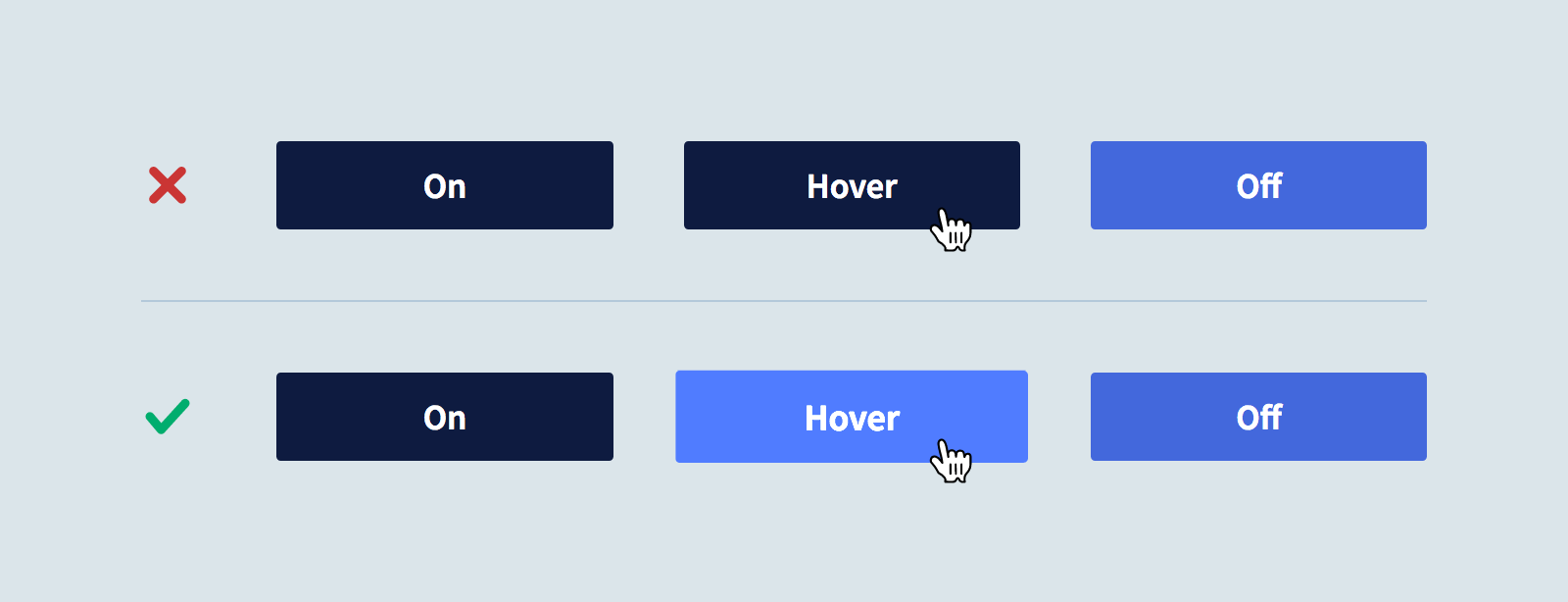
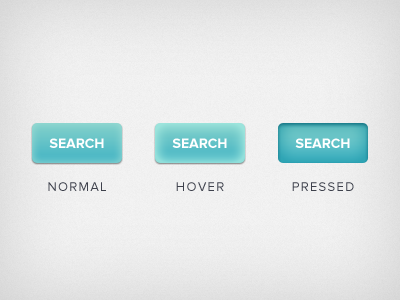
Decide active button's hover state · Issue #3367 · MozillaFoundation/foundation.mozilla.org · GitHub

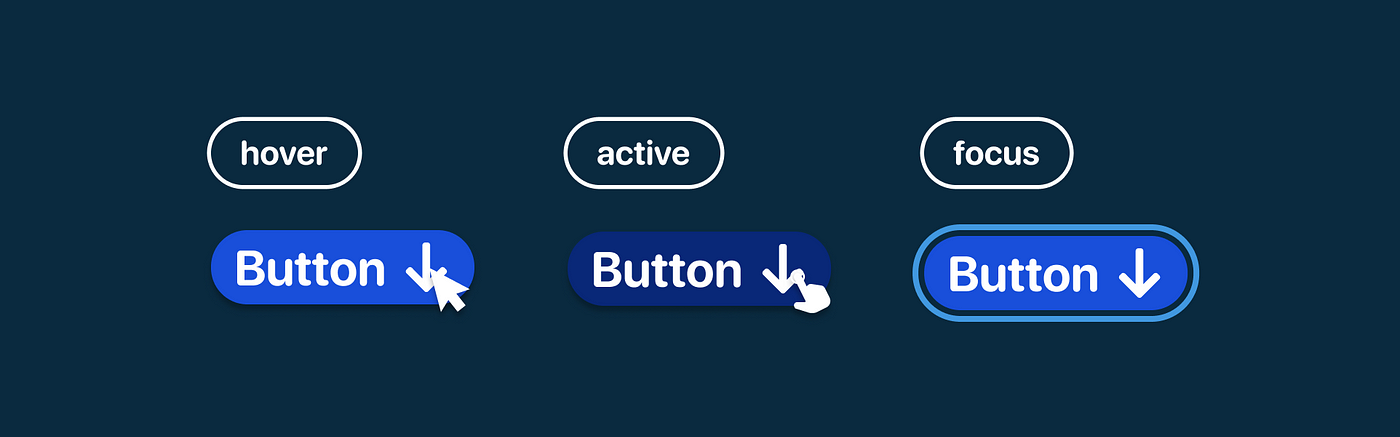
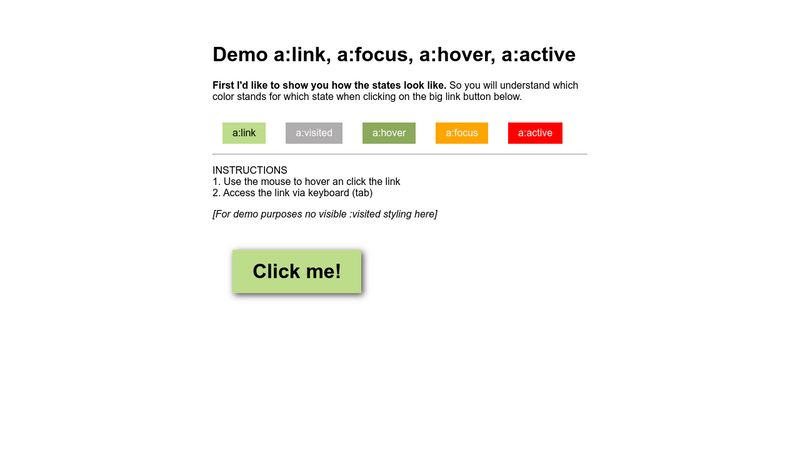
gui design - Should :focus and :hover styles be the same or distinct? - User Experience Stack Exchange

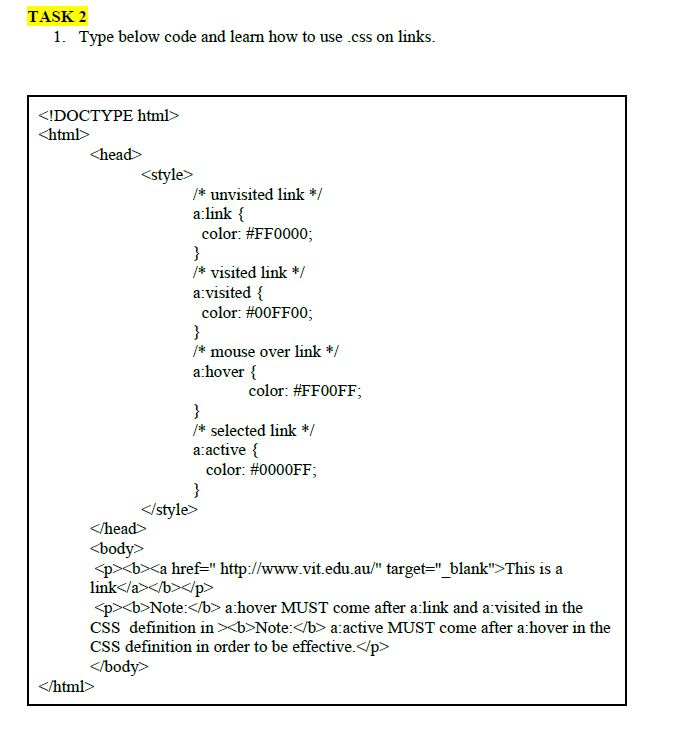
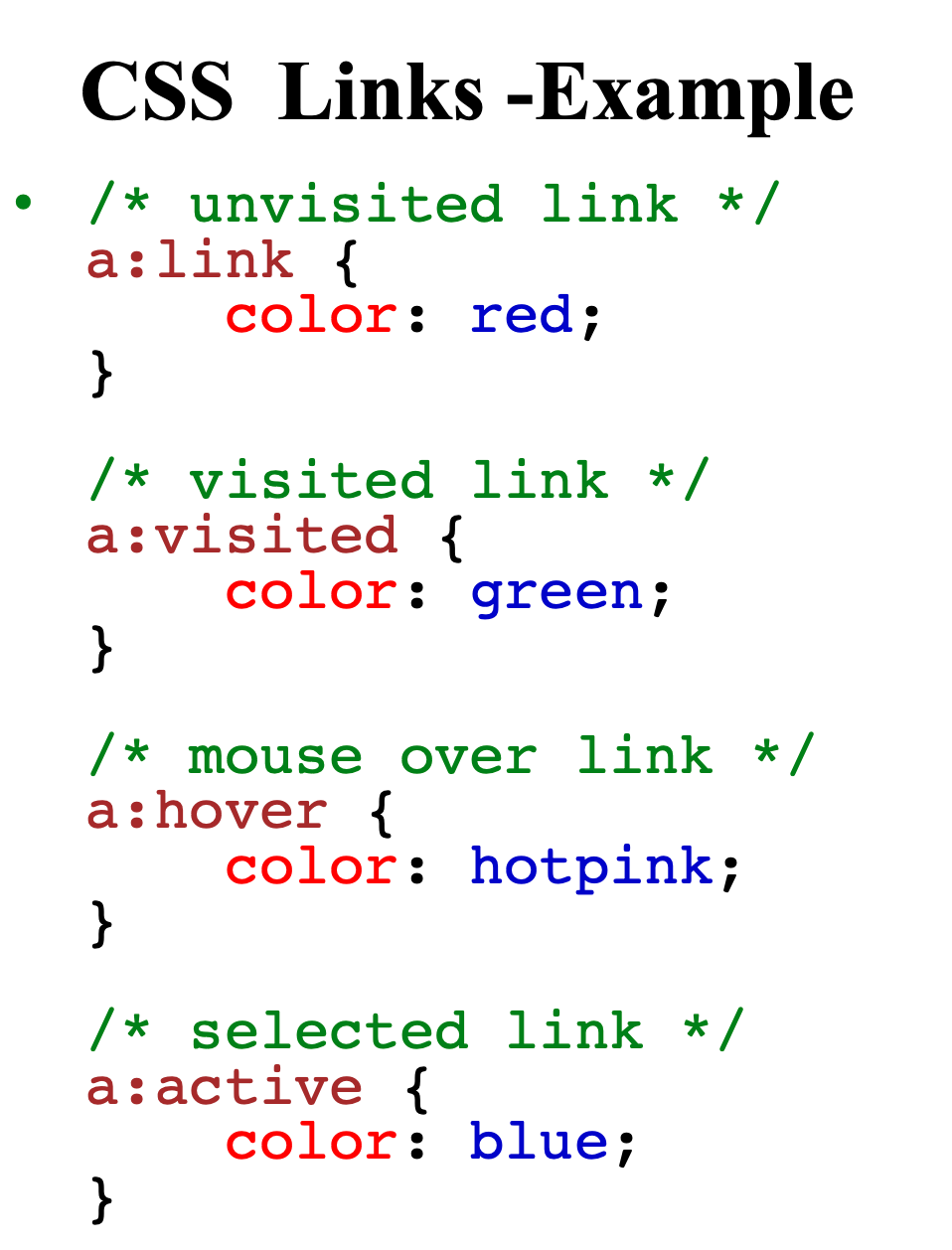
How To Style Links In HTML / CSS | :link, :visited, :hover,:active and :focus pseudo class selector - YouTube
















![Hover/Active state does not have proper contrast [#2725539] | Drupal.org Hover/Active state does not have proper contrast [#2725539] | Drupal.org](https://www.drupal.org/files/issues/2020-09-19/before_hover.png)